※ Nick Babich의 「Buttons in Design Systems: 12 Tips for Setting Up a System That Endures」를 번역한 글입니다. 지난 20년간 UI/UX 강의와 컨설팅을 하면서 수집했던 해외 자료를 저 혼자만 알기 아까워 공유하고자 합니다. 많은 관심 바랍니다.

저는 버튼을 정말 좋아합니다. 버튼을 활용하면 다양한 걸 할 수 있습니다. 다음 단계로 넘어가기, 요구사항 들어주기, 작업 완료하기 등 버튼을 사용하면 인터랙션이 활기를 띱니다. 이런 이유로 버튼은 디자인 시스템에서 분명 가장 중요한 구성요소입니다.
버튼은 굉장히 간단하게, 정해진 위치에 누를 수 있는 간단한 레이블로 제공됩니다. 보통 디자인 언어의 기본 특성이 적용되지만 나중에는 점점 더 복잡한 구성요소로 바뀝니다. 다음은 제가 최신 시스템에 들어가는 주 버튼과 보조 버튼, 그리고 기타 유형의 버튼을 작업하면서 배운 12가지 교훈입니다.
주 버튼
1. 시스템만의 스타일을 정한다
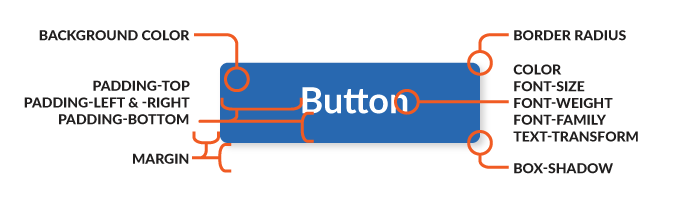
버튼은 시스템의 비주얼 스타일을 보여주는 가장 작은 표현 단위입니다. 버튼은 컬러, 글자체, 아이콘이라는 세 가지 큰 특징을 불가분한 아주 작은 요소로 결합합니다. 또한 내부 간격(특히 레이블의 좌우)과 외부 여백(주변 요소 사이) 등과 같은 공간(space)을 논의하게 만들고 모서리를 둥글게 하거나 그림자 효과를 넣는 것 같은 심오한 속성도 고민하게 합니다.
- 핵심: 버튼이 시스템의 스타일을 보여주는 대표적인 요소임을 알아야 합니다. 컬러, 사이즈, 여백 및 기타 세부사항 등을 모아 세트로 버튼을 정의 내릴 수 있다면 더 좋습니다.

2. 말투도 정한다
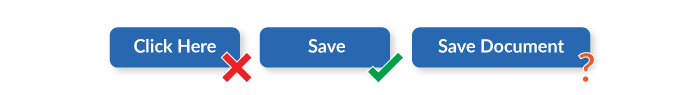
다행히도 ‘여기를 클릭하세요’는 이제 구시대의 유물이 되었습니다만, 우리는 아직 버튼 레이블의 길이가 어느 정도 되어야 하는지 답을 찾지 못했습니다. 명령형(‘저장’ 또는 ‘닫기’ 등)으로 적어야 할까요? 아니면 동사(‘저장’)를 다른 단어(‘문서’)와 결합해서 써야 할까요? 흔히 하는 액션에 더 선호하는 레이블이 있는 건가요? 브랜드의 색을 넣어야 할까요, 말아야 할까요?
- 핵심: 버튼을 찾아볼 수 있는 레이블 가이드를 만들어서 일관된 말투를 유지해 보세요. 물론 보이스/톤 가이드(Voice and Tone guide)와 같은 문서를 찾아봐도 작성 기준과 단어 리스트를 찾을 수 있을 겁니다. 어쨌든 버튼은 안내를 시작할 좋은 지점입니다.

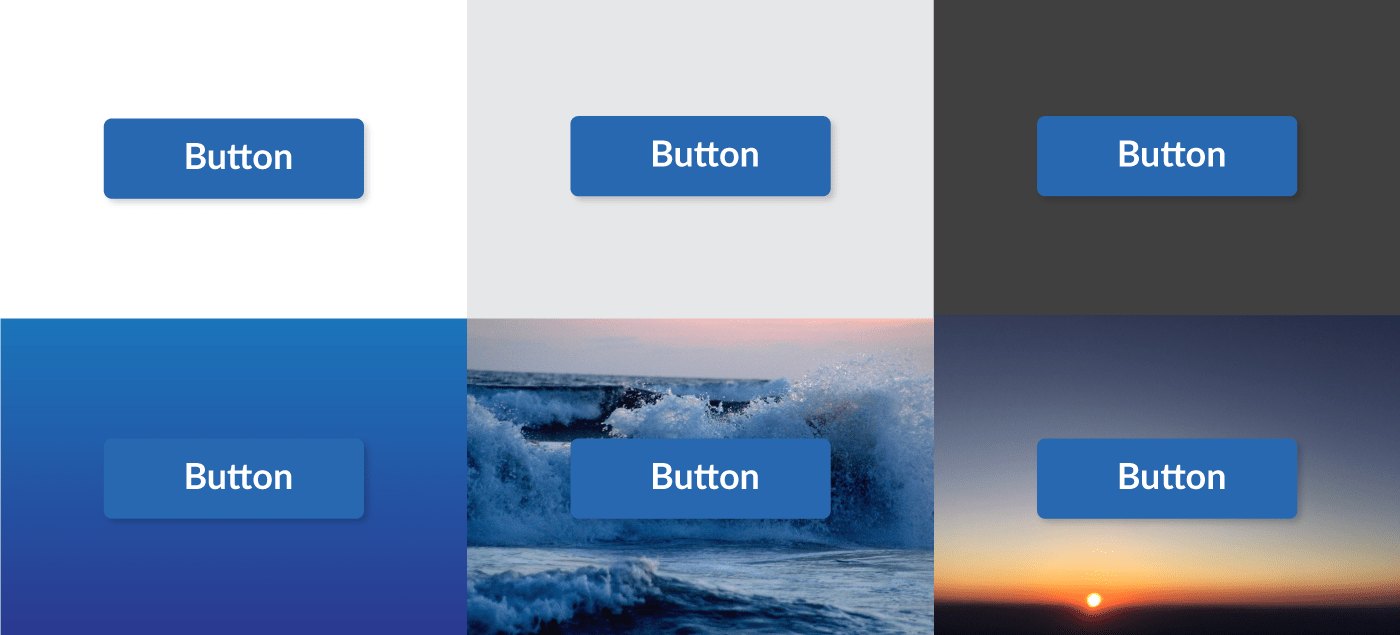
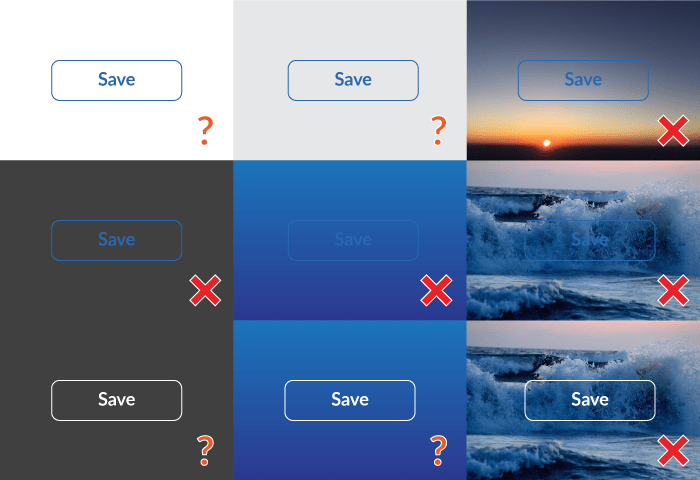
3. 배경이 복잡해지면 버튼 색을 반전시킨다
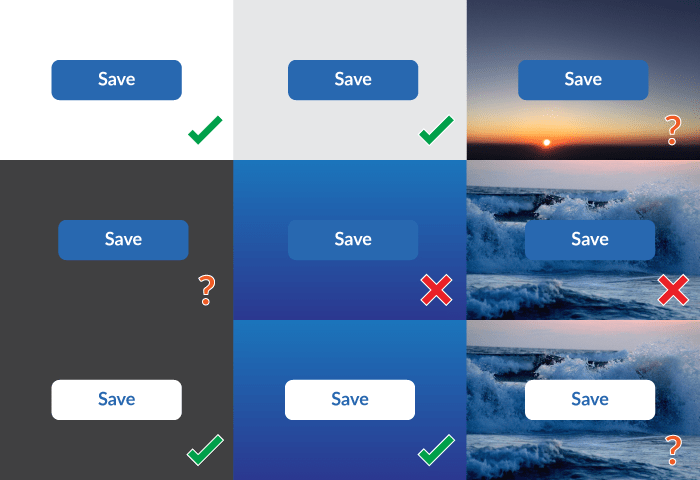
대부분 흰 배경에서는 별문제 없습니다. 하지만 사진 위에, 아니면 어두운 배경색에 버튼을 배치하면 어떨까요? 가벼운 무채색 배경에 버튼을 올려도 될까요? 버튼은 아무 데나 쓸 수 있는 걸까요? 주 버튼의 컬러를 바꿔도 되는 걸까요?
- 핵심: 주 버튼에 쓸 수 있는 배경을 시도해보고, 배경이 어두워졌을 때 적용할 수 있는 대체 반전색을 정해두세요. 흰색일 수도 있고, 다른 색상이 될 수도 있고, 반투명이 될 수도 있습니다. 문서화할 때는 다양한 배경에서 밝은색과 어두운색을 사용한 사례를 보여주어 한눈에 이해하기 쉽게 만들어야 합니다.

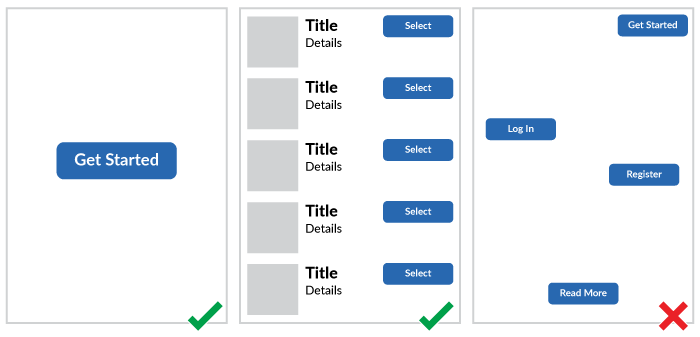
4. 주요 액션을 반복하는 것이 아니라면 버튼은 페이지 당 하나로 제한한다
버튼은 행동을 유도합니다. 우리는 보통 한 페이지 안에서 가장 우선순위 높은 액션으로 이목을 끌기 위해 주 버튼을 활용합니다. 우선순위를 정할 수 없으면 페이지 안에 지나치게 많은 주 버튼이 널립니다. 병렬구조로 된 오브젝트 리스트에서 하나를 선택해야 할 때(검색 결과 보여주기 등), 혹은 설정 페이지 레이아웃에 옵션 카테고리를 보여줄 때 주 버튼을 사용할 수도 있습니다.
- 핵심: 언제 페이지 당 하나의 주 버튼을 사용해야 할지, 언제 피해야 할지 정해야 합니다.

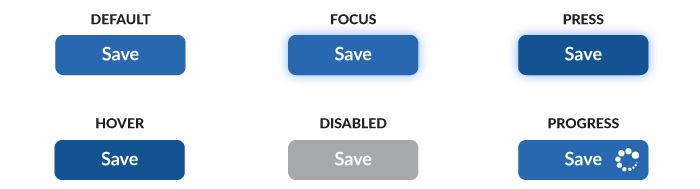
5. 버튼의 인터랙션을 디자인하고 만들어 본다
버튼은 기초적인 인터랙션이고 인터랙션은 계속 바뀝니다. 개발자에게 페이지가 로드된 상태에서 버튼이 어떻게 생겼을지 보여주면서 ‘버튼 디자인 여기 있습니다!’고 말하는 것으로는 충분하지 않습니다. 대신 다양한 상태에서 버튼이 어떻게 나타나는지 보여주는 건 전적으로 디자이너에게 달린 일입니다. 디폴트 버튼, 호버 효과, 마우스를 올린 상태, 버튼을 누른 상태, 비활성화 상태, 로딩 중 표시 또는 움직이는 진행 중 표시 등이 있습니다.
- 핵심: 독자가 사용해보지 않아도 상태를 볼 수 있는 라이브 데모 갤러리를 만들어보세요(페이지에 버튼을 넣어보면 됩니다!). 문서화하는 것이 항상 최선은 아닙니다. 상업 디자인에서 하는 것처럼 비디오 데모를 추가하면 더 좋습니다.

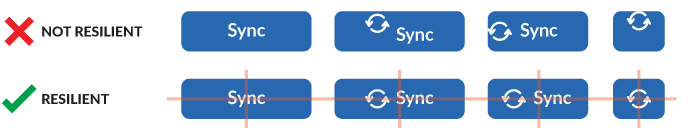
6. 다른 요소를 믹스할 수 있게 탄력적으로 만든다
버튼 레이블을 아이콘과 묶으면 의미가 강화되고 인지는 빨라집니다. 잠깐! 저는 버튼이 클릭 가능하게 만든 영역 안에 적힌 레이블이라고 생각했습니다. 여기에 간단한 아이콘일지라도 어떤 요소가 추가되면 버튼 레이아웃은 깨집니다.
덜 예측 가능한 요소가 추가되면 내부 여백이나 정렬과 같은 성가신 문제가 발생합니다. 이런 문제를 매끄럽게 해결하고 싶을 겁니다. 특히 버튼에 레이블이나 아이콘, 또는 따른 요소가 들어가 있을 때 더 그럴 겁니다.
핵심: 코드에서건 디자인에서건 다른 요소가 탄력적으로 추가될 수 있도록 버튼을 만들어야 합니다. 유저는 아이콘이나 레이블이나 무언가를 더하길 원하면서 여백이나 정렬 문제에 대해선 고민하지 않을 것입니다. 유저를 위해 작업을 미리 해두어 성공할 수 있게 준비하세요.

보조 버튼
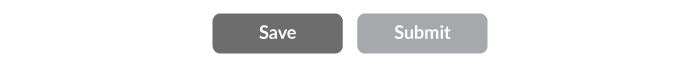
7. 보조 버튼 ≠ 사용 불가 버튼
회색 버튼을 갈망하는 사람은 없지만 디자인하다 보면 채도 높은 주 버튼과 같이 보일 보조 옵션을 만들어야 할 때가 있습니다. 이때 보조 버튼에 채도 높은 색상을 넣고 싶진 않을 겁니다. ‘저장’에 녹색, ‘제출’에 파란색을 넣는 것처럼 채도 높은 버튼 두 개가 나란히 보이길 원치 않으니까요. 유저는 고사하고 여러분 자신도 어떤 것이 더 중요한 버튼인지 알 수 없을 겁니다.
이런 상황에서 무채색을 선택할 수 있습니다. 무채색은 거의 혹은 완전히 회색인 색이죠. 그리고 사용할 수 없는 버튼처럼 보입니다. 더 최악인 것은, 주 버튼이 사용할 수 없는 상태일 때는 주 버튼마저 회색으로 보일 겁니다. 회색 보조 버튼 바로 옆에서 말이죠. 아이고.
- 핵심: 보조 버튼과 함께 비활성화 상태를 나타내는 컬러를 해결해야 합니다. 모든 옵션이 서로 잘 어울리는지, 접근 불가능해 보이는 것은 없는지 확인해야 합니다.

8. 고스트 버튼을 충분히 파악한다
고스트 버튼은 배경이 비어있고, 같은 색의 테두리와 레이블에만 의존합니다. 레이블 뒤에는 불확실한 미래가 펼쳐져 있습니다. 때로는 레이블이 흰 바탕 위에 올라가기도 합니다(네, 굉장히 쉽죠!). 하지만 플랫 컬러나 시각적으로 꽉 찬 사진을 쓰는 경우에는 레이블을 읽기가 어려워집니다.
고스트 버튼은 디자이너가 두껍고, 고대비 색상인 주 버튼으로부터 도망치고 싶은 매력을 지녔습니다. 하지만 이런 버튼이 고스트 버튼이라고 불리는 데는 이유가 있습니다. 바로 ‘사라져 버린다’는 겁니다. 저는 사용성 테스트를 통해 고스트 버튼이 투명망토에 가려지는 상황을 여러 번 보았습니다. 참가자가 보지 못하거나 읽을 수 없는 겁니다. 이런 점은 우리가 의도했던 액션을 하게 해야 한다는 버튼의 가치를 약화시킵니다.
- 핵심: 고스트 버튼을 시스템에 넣을 때는 그 리스크를 알아야 합니다. 제가 봤던 연구들에서는 색이 채워진 버튼보다 고스트 버튼이 더 안 좋은 퍼포먼스를 낸다고 주장합니다. 더불어 양극단의 의견을 가진 디자이너가 서로 토론하는 걸 듣느라 몇 시간을 보내야 하는 걸 피할 수도 있습니다.

기타 추가적인 버튼 유형
머지않아 시스템 유저들은 다른 버튼을 요구할 것입니다. 크거나 작은 버튼을 말입니다. 여러 토글로 구성된 툴바나 메뉴가 들어간 버튼일 수도 있습니다. 어떻게 할지는 시스템에 따라 달라질 겁니다.
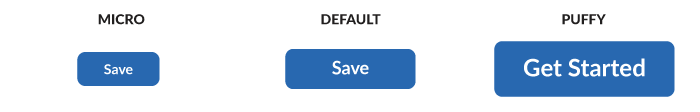
9. 다양한 사이즈: 큰 버튼과 작은 버튼
인터랙션은 카드 오브젝트나 사이드바 모듈 같은 좁은 스폿에서도 찾을 수 있습니다. 아니면 시야를 전반적으로 잡아먹는 큰 사진 위에 올라가는 거대한 버튼이 필요할 때도 있을 겁니다.
- 핵심: 필요에 따라 버튼의 사이즈를 늘였다가 줄일 수 있는 툴(CSS 클래스 혹은 디자인 소프트웨어 스타일 같은)을 제공해야 합니다. 또한, ‘큰’ 이나 ‘작은’ 보다는 좀 더 기억에 남는 이름을 고려해보세요(예: puffy, mega, huge / micro, tiny)

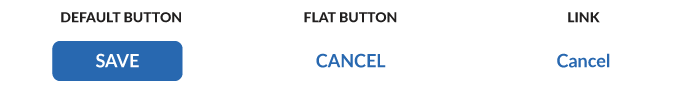
10. 버튼은 링크와 구분한다
플랫 디자인의 시대에 머티리얼 디자인 같은 시스템에서는 ‘플랫’ 버튼을 사용하는데 툴바, 다이얼로그 액션 그룹, 인라인 텍스트와 함께 사용할 수 있습니다. 디폴트 상태에서는 링크와 비주얼적으로 다른 점이 없습니다.
- 핵심: 시스템에서 플랫 디자인을 사용하고 있다면, 디자인 측면이나 코드 측면에서 링크와 명확히 구분되어 사용하기 편한지 확인해야 합니다. 더불어, 포커스&프레스 상태나 여백, 정렬과 같은 복잡한 인터랙션 요소도 고민해야 합니다.

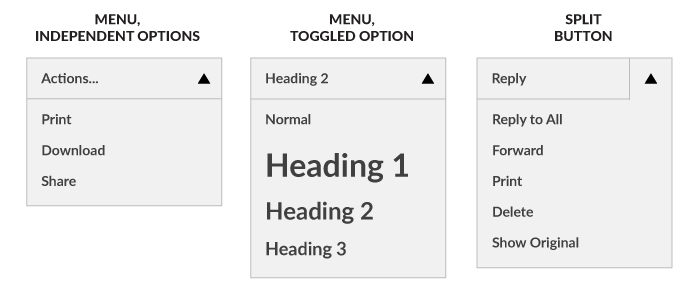
11. 메뉴/영역 구분으로 다양성 강화하기
버튼이 많아지면 선택할 수 있는 옵션을 할게 묶어 메뉴 패널로 제공할 수 있습니다. 많은 시스템에서 메뉴(혹은 드롭다운)와 스플릿(혹은 세그먼티드) 버튼과 같은 UI를 사용해서 다선형 선택지를 보여줍니다.
메뉴 버튼은 현재 선택 사항을 보여주거(글자체 리스트의 Arial 등)나 독립된 옵션 메뉴(공유하기, 프린트하기 등)를 열어줍니다. 우측에 화살표 아이콘을 추가하고 추가적인 구역을 나누면 우측에서부터 메뉴가 펼쳐질 것임을 알 수 있습니다.
- 핵심: 앱에 들어가는 옵션을 버튼식 메뉴로 만들어 앱을 풍부하게 하되, 주의를 기울여 만들어야 합니다. 이런 버튼과 영역 나눔(좌측에 주요 액션, 우측에 메뉴 리스트)은 다양한 시나리오를 지원해줄 수 있지만, 코딩이나 안내가 복잡할 수 있습니다. 간단한 사이트에서는 이런 대안을 사용하지 않는 것이 더 좋을 수 있습니다.

12. 토글부터 툴바까지, 더 나은 버튼 만들기
버튼은 그룹으로 보일 수도 있습니다. 버튼 그룹에는 주로 한 두 가지 보조 옵션이 들어갑니다. 토글 버튼은 설정/해제(예:글씨 굵게 하기)나 여러 옵션에서 선택하기(예: 좌, 우, 중앙 정렬) 등과 같은 상황에서 사용됩니다. 툴바에는 다양한 요소가 결합되어 들어갑니다. 주 버튼, 보조 버튼, 토글, 메뉴 등이 들어가죠.
핵심: 버튼의 유형을 다양하게 만들 때는 작은 공간에서 여러 조합의 버튼을 테스트해 보아야 합니다. 시스템 디자이너들은 점쟁이가 아니기 때문에 미래를 예측할 수 없습니다. 하지만 다양한 시나리오를 탐색하다 보면 잘못된 선택을 피할 수 있습니다.
버튼에는 <button>을 사용하세요
버튼을 제대로 코딩하는 방법을 배우는 좋은 방법이 있습니다. 바로 「버튼 요소를 사용할 시기(When to Use the Button Element)」라는 CSS 팁 글인데, 여기부터 시작해 보면 아주 좋을 것입니다. 활발한 토론도 볼 수 있습니다. 감사합니다.
원문: UX 컨설턴트 전민수의 브런치
