슬로워크에서 제가 속한 컨버전스디자인팀의 KPI는 풀스택 디자이너(Full-stack designer)되기입니다. 그래서 디자인을 제외하고 가장 관심있는 웹기획을 스터디했고, 내/외부 프로젝트 스토리보드를 제작하면서 직접적인 경험을 하고 있습니다. 이 경험을 통해 배운 스토리보드 제작 전 프리핸드 스케치의 필요성을 공유합니다.
스토리보드? 프리핸드 스케치?
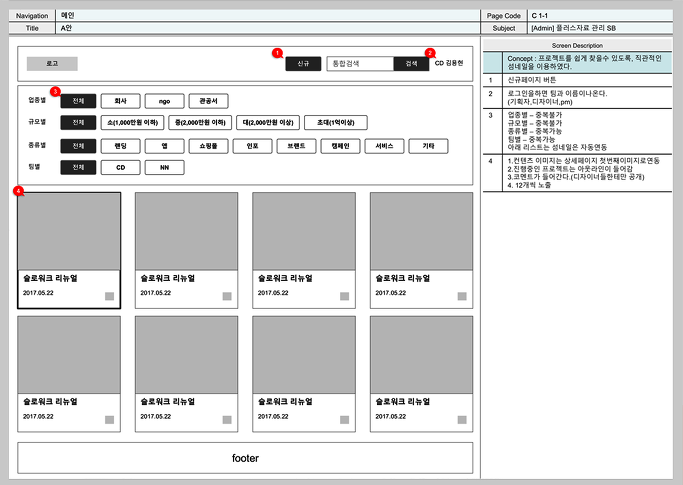
1. 스토리보드

스토리보드는 실제 작업 담당자(디자이너, 개발자, 퍼블리셔)가 업무를 수행하기 전에 이해해야 할 작업지시서로, 고객의 의뢰에 따른 머리 속의 비즈니스 모델을 표현하는 것입니다.
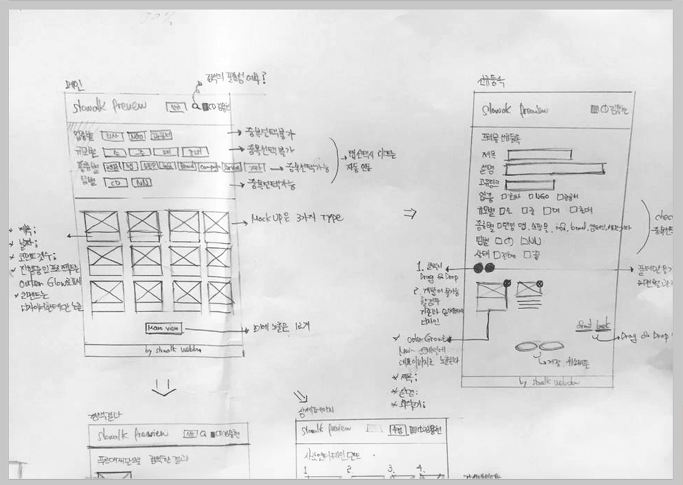
2. 프리핸드 스케치

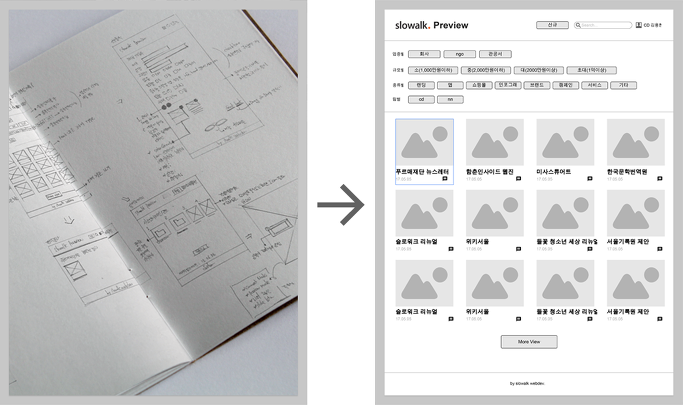
프리핸드 스케치는 말그대로 연필 등의 도구로 스케치하는 작업으로, 스토리보드 제작을 위한 사전 작업입니다. 고객의 니즈와 자신의 경험 또는 벤치마킹한 내용을 구체화해서 제작에 필요한 규칙, 범위 등을 미리 설정하여 스토리보드 작성의 완성도를 높이고 작업자(디자이너, 개발자, 퍼블리셔) 간의 원활한 의사소통을 위해 실시하는 작업입니다.
프리핸드 스케치가 효율적인 이유
1. 시간 절약
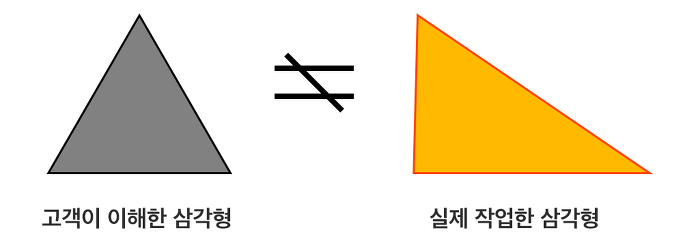
대화로 이해되지 않는 부분을 스케치를 통해 좀 더 정확하게 전달할 수 있습니다.

실제로 말로 표현할 때는 형태, 색상, 크기, 기능 등의 요소가 빠지기 때문에 같은 단어라도 작업자가 이해하는 것과 고객이 이해하는 것은 다를 수 있습니다. 그렇기 때문에 스케치 과정에서 빠르게 오점을 찾아내어 정리할 수 있고, 스토리보드 제작 시간을 단축할 수 있습니다.
2. 큰 구조 파악
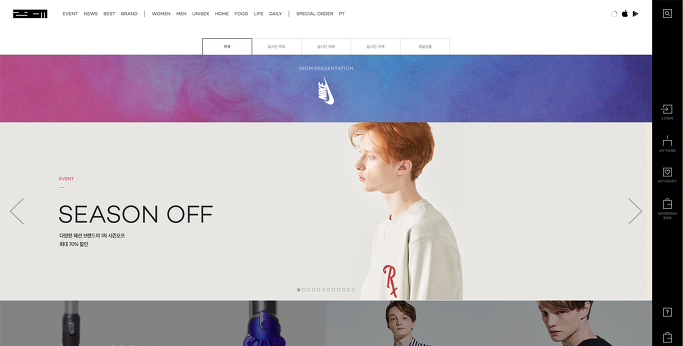
제작될 산출물의 개념부터 전략과 전술 등의 핵심 주제 논의를 통해 제작되는 산출물이 왜 만들어지고 그것을 통해 고객이 어떤 핵심 서비스를 받게 되는지 등의 전체적인 서비스의 큰 그림을 스케치를 통해 전개해 나갈 수 있습니다. 이러한 생각 공유를 통해 하나의 목표 지점에 도달할 수 있습니다. 쇼핑몰 구축을 예로 들면, 기능 결정이 화면 UI/UX 구조에 많은 영향을 끼칠 수 있습니다.


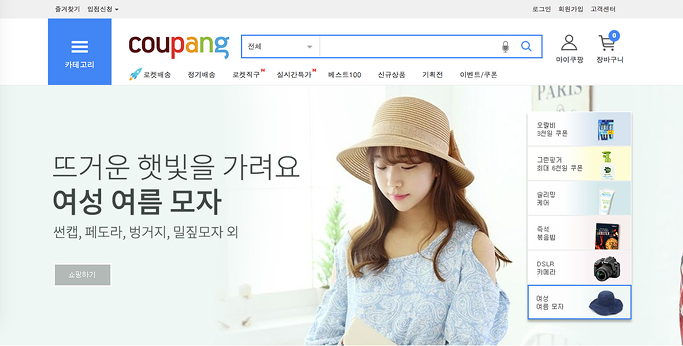
29cm는 커머스와 다르게 브랜드와 스토리 중심으로 집중하고 고민하는 온라인 쇼핑몰이고, 쿠팡은 검색 중심의 쇼핑몰로 제품 판매에 포커스를 맞추고 있습니다. 만일 고객 니즈가 검색 중심의 화면(쿠팡)인데 작업 전 사전에 충분히 토론이 되지 않으면 산출물이 고객 니즈와 부합하지 않은 엉뚱한 방향(29cm)으로 흐를 수 있습니다. 개념 파악에서 결정된 사항은 서비스의 중심 뼈대이므로 중간에 변경되어서는 안 된다는 점을 협업하는 작업자 및 고객과 공유해야 합니다. 또한, 변경 사항 및 생각이 다른 부분을 최대한 빠르게 찾아내어 결정하고 진행해야 합니다.
3. 스토리텔링
스토리보드와 다르게 프리핸드 스케치는 빠르게 하나하나의 화면 구조를 정리하고 그곳에서 이뤄지는 이동 경로를 전개해 제작물의 큰 흐름을 파악하는 최적의 도구라 할 수 있습니다.
프리핸드 스케치에서는 화면의 구조뿐만 아니라 네이밍, 문구, 기능, 링크, 예상치 못한 고객의 돌발 행동 등을 정의하여 다룰 수 있습니다. 프리핸드 스케치 작업을 거치지 않은 채 바로 스토리보드 작업을 진행하는 경우가 많은데, 머리 속에 있는 혼돈의 경험을 바로 스토리보드로 제작하면 원활한 의사소통뿐만 아니라 정교한 화면설계를 할 수 없습니다.
그렇다면 프리핸드 스케치는 어떻게 하는 걸까요? 몇 가지 팁을 공유합니다.
프리핸드 스케치 제작 팁
1. 그리는 데에 너무 많은 시간을 소요하지 마세요.
예쁘게 그릴 필요가 없습니다. 상대방이 충분히 알아볼 수 있는 정도의 화면으로 주요 구조, 핵심 기능, 내용을 기재하면 됩니다.
2. 스토리를 그리세요.
화면 이동 흐름을 화살표로 그리고 다음 화면을 간단하게 연결해 나가세요. 그러면 전체적인 화면의 로직을 확인할 수 있습니다.
3. 치환, 생략을 이용하세요.
알고 있는 기능이나 개념은 생략해도 됩니다. 어차피 스토리보드를 제작할 때 정교하게 다뤄지므로 영역 표시 및 간략한 기술로 마무리하세요.
프리핸드 스케치란 머릿속에 상상하고 있는 이미지를 그림으로 제작하는 것이 아니라, 그림을 통해 점차 완성도가 높은 이미지를 만드는 것을 의미합니다. 스케치는 미래도시, 웃음 짓는 사람들, 파괴된 도시 등과 같이 컴퓨터로도 표현할 수 없는 이미지를 형상화할 수 있습니다.

이제 스토리보드 작업을 하기 전에 간단한 스케치 과정을 거쳐 보세요. 좀 더 쉽고 효과적으로 화면 기획을 할 수 있을 것입니다.
제가 속한 슬로워크 컨버전스디자인팀에서 UI디자이너를 채용하고 있습니다. 저와 함께 풀스택 디자이너로 발전할 분을 찾습니다. 많은 관심 부탁드려요.
원문: 슬로워크 블로그 / 필자: 김용현
