고객과의 미팅 때 가끔 “웹사이트에서 어떻게 사진을 활용해야 잘했다고 소문날까요?”라는 질문을 받습니다. 그럼 대략 “잘해야죠” 하고 웃어넘기는 경우가 많았는데요, 슬로워크에서 작업한 예시를 통해 그 방법을 간단히 안내합니다. 어떻게 웹사이트에서 사진을 잘 활용할 수 있을까요?
하나. 사진은 텍스트보다 설득하는 힘이 강하다
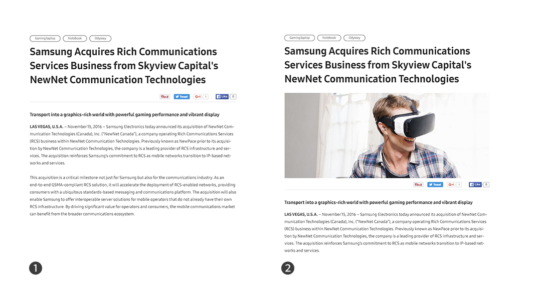
가끔 텍스트만 있는 페이지를 보면 읽기 싫어지고 따분하다는 느낌을 받습니다. 아래와 같이 건조한 텍스트 사이에 글 내용과 일치하는 사진이 첨부된 페이지를 보면 내용의 이해가 더욱 쉽고, 페이지 구성도 매우 재미있어지는 경우가 많습니다. 또한, 사진은 화면을 매력적으로 보여주는 가장 확실한 방법이기도 합니다.

❶ 이미지 없이 컨텐츠를 구성한 예
❷ 본문 내용에 이해력을 돕는 사진의 사용 예
이런 적절한 이미지 표현을 통해 페이지의 내용 전달력은 더욱 좋아질 것입니다. 반대로 적절하지 않은 이미지를 사용한다면 오히려 역효과가 일어날 수 있습니다. 그런 경우에는 이미지를 사용하지 않는 편이 더 나을 수 있습니다.
둘. 사진의 레이아웃에 따라 느껴지는 매력이 다르다
사진은 화면의 크기 구성, 즉 레이아웃에 따라서 느껴지는 감정도 많이 달라집니다. 세부 요소를 세 가지로 나누어서 설명하겠습니다.
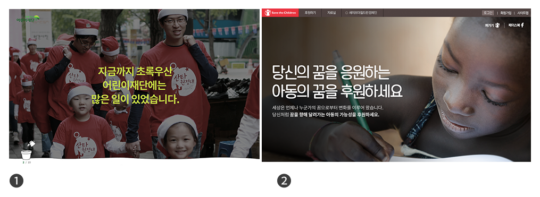
첫째로, 요즘 많이 유행하는 화면 전체를 채운 사진은 화면을 크게 보여주기 때문에 디테일을 잘 보여주며, 박진감 넘치는 구성으로 다이나믹한 화면을 연출할 수 있습니다. 단, 화면에 꽉 들어찬 사진이기에 텍스트가 많은 경우 화면이 복잡해 보일 수 있는 단점이 생깁니다. 따라서 이런 구성을 하는 경우, 텍스트와 요소들의 사용을 최소화하면 화면의 복잡한 구성을 미리 막을 수 있습니다.

❶ 화면 전체를 채운 메인 비주얼 적용 예(초록우산 캠페인 사이트)
❷ 화면 전체를 채운 메인 비주얼 적용 예(세이브더칠드런)
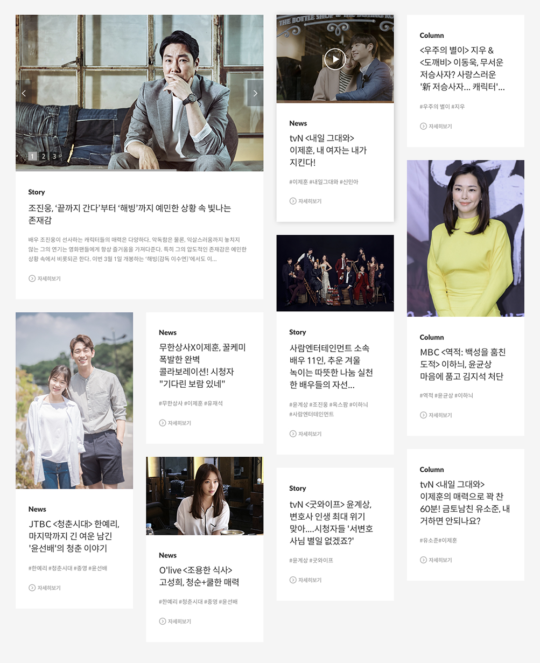
두 번째로, 일반적인 사각 형태의 사진을 사용하면 화면 정리가 잘 되어 보입니다. 이로 인해 안정감이 있는 화면 구성을 할 수 있습니다. 크기에 따라 컨텐츠 키 비주얼과 컨텐츠 요소들을 보여주는 리스트 페이지에서 많이 볼 수 있는 방법입니다.

세 번째로, 사진에서 핵심영역을 실루엣 컷팅하면 이미지의 주목도가 높아지고 강조가 됩니다. 이러한 구성은 단조로운 페이지 내에서 다이나믹한 구성을 할 수 있다는 큰 장점도 있습니다. 단 위에 열거한 장점들로 인해 한 페이지 내에서 과도하게 많이 사용될 경우엔 정리가 되지 않은 느낌을 주고 페이지 구성을 복잡하게 할 수 있습니다.

❶ 실루엣을 활용한 메인 비주얼 적용 예(초록우산 캠페인 사이트)
❷ 실루엣을 활용한 메인 비주얼 적용 예(옥스팜 트레일워커 사이트)
셋. 같은 사진도 어떻게 트리밍 하느냐에 따라 이야기가 달라진다
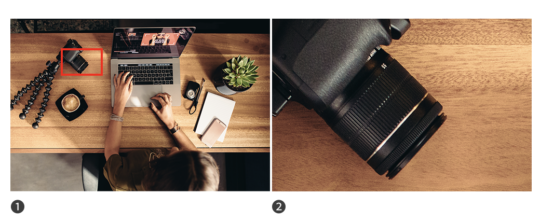
일반적으로 사진에서 트리밍은 사진의 불필요한 정보를 없애거나 정리하는 작업을 뜻합니다. 사진을 어떻게 트리밍 할 것인지 앞서 생각해봐야 할 것은 글 내용에 맞는 그리고 유저에게 전달하고자 하는 목적에 맞는가입니다. 같은 사진이라도 트리밍의 방법에 따라 다양한 감정을 이끌어내기 때문입니다. 우선, 화면의 전체를 보여주는 방법과 디테일을 강조하는 방법에 따라 달라집니다.

❶ 원본 사진에서는 상황을 설명해 주는 다양한 이야기가 공존합니다. 여기에서 빨간색 사각형 모양으로 트리밍하면 ❷번 사진과 같은 카메라의 디테일한 사진이 됩니다. 사진이 가진 상황에 대한 이야기는 없어지면서 카메라에 대한 디테일한 표현만 남게 됩니다.
또한, 사진에 주요 소재를 기점으로 공간 영역에 따라 전달하는 감정이 달라집니다.

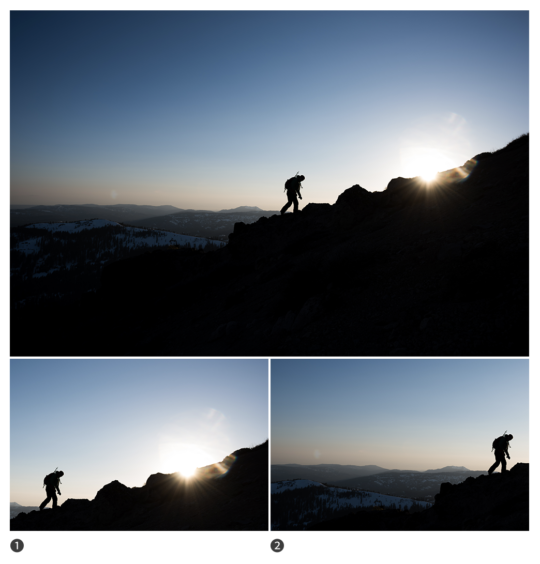
세 개의 사진 중 상단에 가장 큰 이미지가 원본 이미지입니다. 힘겹게 등산하는 인물을 중심으로 두 개의 트리밍을 적용해 보았습니다.
우선 ❶ 트리밍의 경우 인물을 중심으로 앞에 보여지는 공간 즉 올라가야 하는 공간이 더 많이 보여집니다. 앞으로의 진행 방향과 미래를 암시하는 이미지로 보입니다. 반대로 ❷ 이미지의 경우엔 지나온 공간이 더 많이 보입니다. 지금까지 걸어온 길, 즉 과거의 흐름을 보여주는 이미지 입니다.
위 두 가지 예에서 확인할 수 있듯이 한 컷의 사진으로도 트리밍에 따라 다양한 표현과 상황설명으로 이야기를 만들어 낼 수 있습니다. 이렇듯 트리밍은 분위기를 바꾸고 전달하고자 하는 메시지를 다르게 표현할 수 있는 마법 같은 기술(?)입니다.
넷. “사진의 구도” 이렇게 하면 정말 쉽다
요즘 카메라의 뷰 파인더를 보면 3분할 된 그리드뷰를 보실 수 있습니다. 전통적인 사진 촬영 구도로 화면을 3*3으로 분할한 선들 중 교차점을 중심으로 피사체를 위치한 후 사진을 찍는 방식입니다.
이는 디자인에 있어 주요하게 이용되는 방법 중 하나이기도 합니다. 일반적으로 화면 가운데 주요 소재를 배치하게 되면 안정감은 생기지만, 지루하고 평범한 경우에 사용되는 방법으로 화면에 긴장감이 없어지는 구성일 경우가 많습니다. 따라서 앞서 말한 3분할 구도로 주요 소재를 배치하게 되면 정지된 사진이라도 동적인 느낌을 주는 사진을 얻을 수 있습니다.

❶ 전통적인 사진촬영구도인 3*3분할 구도 빨간 점에 주요대상물을 위치시키면 됩니다.
❷ 3분할 구도에 위치시켜 놓은 후 트리밍한 사진
❸ 3분할 구도에 피사체를 위치시키지 않고 가운데에다가 위치시켜 놓은 사진(안정적이지만 긴장감이 없다)
우리는 지금까지 사진을 잘 활용하여 웹사이트의 퀼리티를 높이는 네 가지 방법을 익혔습니다. 실제로 이외에도 다양한 방법들이 있으며, 디자인에서는 정답이 딱히 정해진 방법도 없습니다.
위 내용 중 본인이 사용하기 편한 방식으로, 컨텐츠의 목적과 내용을 다시 한번 생각해서 이미지를 활용한다면 한층 보기 좋은 사이트로 거듭날 수 있을 것입니다.
원문: 슬로워크 블로그 / 필자: 김현호
