글의 취지
디자이너가 코딩을 배워야 하는가? 심심치 않게 이 주제에 관한 아티클을 읽어봤고, 저 또한 궁금한 주제였습니다. 우연한 기회에 저는 올해 1월부터 현재까지 90일 동안 주 평균 22시간, 밤 클래스를 들으며 현재까지 HTML과 CSS 그리고 Java Script, 서버에 데이터를 저장하고 불러오는 것 등 전반적인 development 의 기초에 대해 배웠습니다.
지난 90일 동안 제가 경험했던 것, 그리고 경험하고 있는 것들을 나누려고 합니다. 디자이너로서 같은 고민을 하시고 계신 분들께 도움이 되는 글이 되길 바랍니다.

왜 코딩을 배우게 되었나?
사실 이 주제는 조금 논외일 수 있지만… 최근 저의 베스트 프렌드가 아기를 낳았고 매주 자라는 모습을 보고 그 친구의 생활모습을 보고 있는데, 부모로서 자식에게 시간으로 마음으로 헌신하는 모습을 옆에서 지켜보니 부모님에 대한 감사한 마음을 깨닫고 저 또한 철이 들게…
역시 글의 주제가 다른 쪽으로 새네요… 아무튼, 왠지 제 옆에 항상 있던 시간이라는 놈이 왠지 소중하게 느껴지게 되었습니다. 그래서 딱 1년만 내가 하고 싶은 것을 해보자는 생각을 하게 된 것이 계기입니다.
어떻게 코딩을 배우고 있나?
사실 저는 코딩에 대한 책들도 꽤 읽었고 온라인 강의로 HTML과 CSS에 대한 기본기는 있다고 생각을 했으나 정리되지 않은 느낌이 있었습니다. 특히 내가 무언가를 안다는 의미는 다른 사람들과 정보도 공유할 수 있어야 하는데 정확한 텀이나 기초 토대가 없다 보니 공부를 할 때마다 같은 것을 보는 느낌이 있었습니다. 한참 공부를 쉬다가 또다시 챕터 1부터 하는 느낌이랄까요.
시애틀에는 Coding Boot camp의 바람이 불고 있습니다. 코딩 부트캠프라는 것이 한국에는 있는지 아니면 다른 이름으로 쓰이고 있는지 저는 알 수가 없으니 짧게 설명을 하자면 코딩에 대한 지식이 없는 사람들에게 단기간 인텐스 방식으로 코딩을 가르쳐 주는 프로그램이고, 그들의 마케팅 방식은 코딩을 가르쳐 주는 것에서 끝나는 것이 아니라 엔지니어로서 일자리를 찾을 수 있도록 인터뷰 과정까지 도와주는 프로그램입니다.
코딩 부트캠프에 대한 저의 짧은 의견은… 굳이 하지 않아도 된다는 생각입니다. (어디까지나 저의 의견일 뿐이므로 이 글을 읽는 분에게 부트캠프의 대한 이미지가 나쁘게 고착화 되지 않기를 바랍니다)
제가 듣고 있는 코딩 부트캠프의 목적은 코딩을 가르쳐 주는 것뿐만이 아니라 프로그램을 졸업하고 나서 졸업자가 엔지니어로 일자리를 찾을 수 있도록 도움을 주는 것입니다. 그만큼 학비도 비싸고요. 하지만 저는 위에서 말했듯이 딱 1년만 열심히 공부해 보자는 마음을 가지고 했기에 짧은 기간 내에 최대한 제대로 코딩을 배우고 싶다는 마음으로 시작하게 되었습니다. 마침 클래스가 제가 사는 곳에서 가깝다는 장점도 있었습니다.

즉, 코딩을 배우기 가장 좋은 방법은 무엇이 아닌 어떻게다.
하지만 코딩 부트캠프가 제가 과거에 혼자 코딩을 터득하려고 했던 것에 비해 가장 효과가 있다는 것은 확실하게 말씀드리고 싶습니다. 그러나 효과의 이유가 코딩 부트캠프라기 보다는, 제 상황을 어쩔 수 없이 해야 하고, 집중할 수밖에 없는 상황에 몰아넣었기 때문이라고 할 수 있습니다.
제가 여러분들에게 드리고 싶은 조언은 여러분이 가장 몰입할 수 있는 상황과 스타일/ 경제 상황 등에 맞추어 무엇을 해야 하는 것 보다 ‘어떻게, 꾸준히 할 수 있을까’에 대한 방법을 찾으셔야 한다는 것입니다. 배우는 방법은 크게 상관이 없다고 생각합니다.
코딩을 배우는데 도움이 된 리소스들이 있다면
제가 제일 도움이 됐던 것을 하나 추천해 드리자면 여러분들도 이미 잘 알고 계실지도 모릅니다. 바로 생활코딩입니다. 정말 기초적인 지식을 짚어가는데 필요한 리소스는 다 들어있는 거 같습니다. 만약 여러분들께서 HTML과 CSS에는 자신이 있다면 그다음 스텝은 자바스크립트입니다. 정말 첫 1~3주 부트캠프를 시작했을 때 기초적으로 배운 내용이 이곳의 내용 순서와 똑같아서 저에게 큰 도움이 많이 되었습니다.
코딩을 배우면서 달라진 점들

자꾸만 눈과 생각이 어떻게 구현하였는가로…
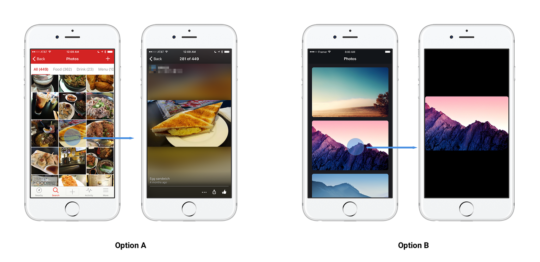
예전에는 모바일 앱을 보는 기준으로 플로우와 경험에 많은 중점을 뒀으나, 요즘은 인터페이스가 어떻게 구현됐는지에 대한 것을 자주 보게 되는 습관이 생겼습니다. 머리와 말로는 설명이 가능한데 글로 표현을 하려고 하니 너무 힘들어서 그나마 도움이 될 수 있는 이미지를 첨부해 보았습니다.
위에 option A는 둘 다 여러 이미지에서 하나를 클릭하면 풀스크린으로 이미지 하나를 보여주는 같은 구실을 하는 것 같지만, 두 디자인의 구현 방법은 완전히 다르다는 것을 알게 되었습니다.
그렇다 보니 요즘에는 어떤 앱을 접해도 전과는 다른 관점으로 보게 되는 습관이 생긴 거 같습니다. 이렇게 쓰고 이미지를 첨부했는데도 제가 전하고 싶은 말에 50%만 전달되는 거 같아 답답하군요. 아무튼, 제가 하고 싶은 말은 앱을 관찰하는 관점이 많이 바뀌었다는 것입니다.
구현을 생각해 보니 자연스럽게 친해지게 된 Framer
코딩의 백그라운드가 없었을 때는 Framer에 대한 한계가 있었습니다. 예를 들어 내가 구현하고 싶은 것은 ‘이것’인데 오픈소스 Module의 ‘저것’을 이용해 ‘이것’을 구현하려면 코딩을 이해하고 내가 필요한 용도에 맞게 수정할 줄 알아야 하는데 저의 무궁무진한 상상력을 표현해주는 코드를 인터넷에 찾을 수는 없고, 내가 만들지는 못하겠고 그런 일이 번번이 일어나면서 원하는 것을 만들어 내지 못했습니다.
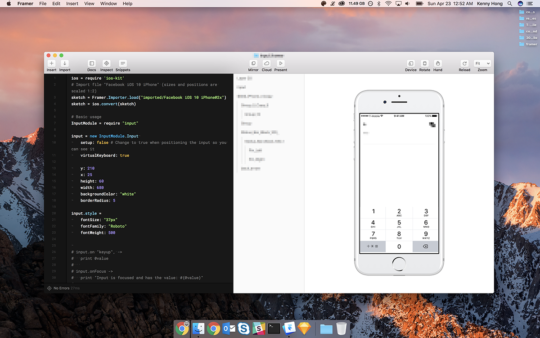
아래의 이미지는 Framer에서 실제 ios 키보드를 구현하는 module을 다운로드하여서 제가 필요한 숫자 패드로 바꾼 후, 유저가 12자리 숫자를 누르면 페이지 로딩을 해서 다음 스크린으로 넘어가는 프로토타입을 구현하는 예입니다. 아직도 많이 헤매고 있지만 확실히 인터렉션과 프로토타입에 큰 도움이 되는 것을 느끼고 있습니다. 또한, 구현하는 것에 확실히 관심이 커지고 있습니다.

그리고 이제 시작이다!
저의 목표는 1년이라는 시간 동안 최대한 코딩에 대한 지식을 습득한 후, 이것을 어떻게 하면 디자이너로서 최대한 잘 활용할 수 있는지 연구하는 것입니다. 이제 막 90일 이 지났습니다. 앞으로 더 많은 것을 경험하면서 얻게 된 것과 실패했다면 실패한 것들에 대해 나누도록 해 보겠습니다.
짧은 요약
1. 1월부터 지금까지 90일 동안 코딩을 배우고 있는 상태. 코딩을 배우기 위한 목적은 구체적으로는 없었다. 배워가면서 찾아가 보려고 하고 있다.
2. 굳이 코딩을 배우기 위해서 부트캠프를 추천하지는 않는다. 하지만 필자가 생각하기에 가장 꾸준히 할 수 있는 방법인 거 같아 부트캠프를 선택했고 현재 평균 일주일 22시간을 코딩 공부에 사용하고 있다.
3. 코딩에 대한 지식을 쌓아가면서 앱을 관찰할 때 구현에 대해 신경을 쓰게 되고 있다. 그렇게 자연스럽게 Framer와 친해지게 되었다.
원문: Kenny Hong의 브런치
