※ 이 글은 Webdesigner Depot에 Robert Mening이 기고한 ‘5 psychology rules every UX designer must know’를 번역 및 각색한 글입니다.

경험에서 나오는 디자인은 귀중한 자산이기에 경험에 기반 두고 디자인하는 것 자체는 문제가 되지 않습니다. 하지만 디자인에는 단순히 경험뿐 아니라 다양한 요인이 유기적으로 상호작용한다는 것을 이해해야 합니다. 그중에서도 오랜 기간 축적된 연구와 실험들을 통해 밝혀진 디자인과 심리학의 관계에 대해 준비해보았습니다.
이번 프리랜서 가이드에서는 모든 UX 디자이너가 알아야 할 심리학 법칙 5가지를 소개해 드리겠습니다.
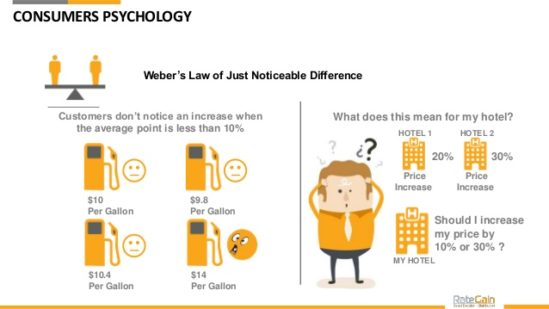
1. 웨버(Weber)의 ‘최소한의 감지 가능한 차이의 규칙’
- WEBER’S LAW OF JUST NOTICEABLE DIFFERENCE
지난 5년간 페이스북을 사용하며 눈에 띄는 큰 변화를 발견했다고 말하는 사람은 많지 않을 것입니다. 브랜드 가치가 3,500억 달러가 넘는 공룡기업 페이스북이라면 충분히 혁신적인 변화를 만들었을 수도 있었 을텐데 말이지요. 페이스북뿐 아니라 구글과 트위터, 아마존 등 자산 규모가 엄청남에도 디자인을 크게 바꾼 기업은 많지 않습니다.
이를 이해하기 위해서는 먼저 에른스트 웨버(Ernst Heinrich Weber)의 ‘최소한의 감지 가능한 차이의 규칙’을 알아야 합니다. 이 규칙은 사람들은 자잘한 변화를 잘 인지하지 못한다는 것입니다. 예를 들어 전구를 쳐다보고 있을 때 밝기가 조금 어두워지거나 밝아진다 한들 이를 알아채지 못합니다. 하지만 갑자기 급격하게 밝기가 바뀐다면 쉽게 눈치챌 수 있겠지요. 100kg을 들고 있다가 1kg을 덜어내면 알아차리기 힘들지만 10kg을 덜어낸다면 바로 알아차리는 것 역시 같은 이치입니다.

또 다른 연구 결과, 사람들은 구조나 시스템의 거대한 변화는 아무리 이익이 되는 방향으로 바뀐다고 해도 본능적으로 이를 달가워하지 않는다고 합니다. 실제로 메이저 웹사이트들의 경우를 보아도 디자인을 크게 바꿔서 성공한 적은 한 번도 없었습니다.
이 두 가지 이론을 살펴보면 재디자인의 가장 좋은 방법을 추론해낼 수 있습니다. 바로 교묘하게 진행하는 것입니다. 아주 느린 속도로 교묘하게 이곳저곳을 조금씩 바꿔 가는 방법으로 재디자인을 한다면 대부분의 사람은 여러분이 재디자인을 하고 있다는 사실 자체를 느끼지 못할 것입니다. 이는 사용자들이 여러분의 재디자인에 거부감을 느끼지 않게 해줄 것이며 단번에 많은 변화에 적응해야 할 필요가 없으니 사용자들의 불평도 거의 없을 것입니다.
2. 남녀 간 선호 색상이 다르다는 것을 이해하기
UNDERSTAND THAT WE RESPOND TO COLOR DIFFERENTLY
연구 결과 웹사이트에 대한 첫인상은 90초 이내에 결정되며 색상이 그 첫인상의 90%를 좌우한다고 합니다. 여러분의 디자인에 어떤 색상을 사용하는지에 따라 흥망이 결정된다고 해도 과언이 아닌 것이지요.
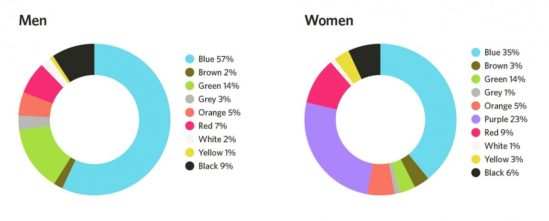
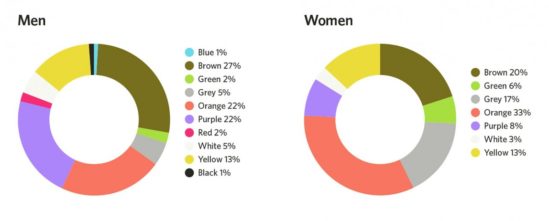
남성과 여성은 색을 다르게 보고, 디자이너라면 이를 이해하고 있어야만 합니다. 아래의 그래프는 남성과 여성이 선호하는 색상과 기피하는 색상을 보여줍니다.


따라서 동일한 웹사이트에서 같은 상품을 소개하는 페이지라도 색상에 따라 남성에게 어필하는 디자인은 여성에게는 그리 와 닿지 않는 경우가 많습니다. 여러분이 디자인할 웹사이트에 주로 방문하는 사용자의 성별을 고려하고 해당 타깃에 맞춰 디자인하세요.
3. 감각 적응 현상
THE SENSORY ADAPTATION PHENOMENON
고깃집에 들어가면 고기 냄새가 코를 자극하지만 얼마 안 가 인지하지 못합니다. 이웃집 개가 시끄럽게 짖어도 어느 순간 들리지 않지요. 이러한 현상을 심리학적 용어로 ‘감각 적응 현상’이라고 합니다. 이는 우리가 특정 외부 요인으로부터 지속적으로 자극받을 때 이를 완화시키는 현상입니다. 처음에는 거슬리던 것이 시간이 갈수록 인지조차 못 하게 되는 것이지요. 일종의 스스로를 지키기 위한 방어기제인 셈입니다.
이 현상 또한 디자인에 지대한 영향을 미칩니다. 만약 여러분이 웹사이트를 배경부터 버튼까지 비슷한 톤의 색상으로 디자인하면 유저의 눈은 그 색상에 대한 자극에 적응해버리고 가독성이 크게 떨어지겠지요.

사이트를 디자인할 때 반드시 CTA(Call-To-Action)가 도드라지도록 디자인 해야만 합니다. 만약 전반적인 웹페이지의 색감이 푸른 계열이라면 절대 CTA나 다른 중요한 요소들을 푸른색으로 해서는 안됩니다. 또한 대부분의 사람은 빨간색이나 주황색이 주의를 집중시키는 효과가 가장 좋은 색이라고 알고 있지만 항상 그렇지는 않습니다. 만약 전체적인 톤이 붉은 계열이라면 빨간 버튼보다는 녹색의 버튼이 훨씬 눈에 띄겠지요.
감각 적응 현상을 피하기 위해 주요 요소에는 눈에 확 띄는 색상을 사용하는 것이 좋다는 사실을 반드시 명심하시길 바랍니다.
4. 글자는 클수록 좋다!
TYPE: BIGGER IS BETTER!
디자이너들은 종종 눈에 띄고 매력적인 폰트에 집착합니다. 하지만 심리학적으로 보았을 때, 디자이너가 중요하다고 생각하는 것은 대체로 사용자들에게 별다른 영향을 미치지 않곤 합니다.
디자이너들은 심미적으로 보이기 위해 애쓰고 가장 최신의 폰트를 사용하기 위해 노력하지만, 보통의 사용자들은 사용성과 같은 아주 기본적인 것들에 신경을 씁니다. 사용자들은 폰트의 모양보다는 폰트의 크기에 더 민감하게 반응합니다.
사람들은 보다 더 크고 간단한 폰트를 선호하며, 폰트가 크면 클수록 더 강한 정서적 유대감을 형성한다는 연구결과도 있습니다. 따라서 전문가들은 16px보다 작은 사이즈의 폰트는 사용하지 않을 것을 권고합니다.
5. 지각적 갖춤새
PERCEPTUAL SET

여러분이 보는 것은 경험에 따라 달라집니다. 만약 막 도예작업을 마친 예술가라면 위 그림을 보자마자 즉시 꽃병을 떠올렸을 것입니다. 반대로 방금까지 인파 속에 있었으며, 지난 수개월 동안 꽃병을 본 적이 없다면 두 얼굴을 떠올렸겠지요.
우리는 새로 접하는 정보들을 기존의 경험이나 지식, 기대에 기반 두고 판단하는 경향이 있습니다. 이러한 현상을 ‘지각 갖춤새 이론’이라고 합니다. 예를 들어 대부분의 사람은 사이트의 탐색창이 상단에 위치할 것이라고 기대합니다. 따라서 탐색창을 다른 곳에 둔다면 사용자들은 다소 혼란스러울 것이며 이는 좋지 않은 사용자 경험을 초래합니다. 사이트 디자인의 다른 나머지 요소들도 마찬가지지요.
혁신은 분명 좋습니다. 하지만 디자인에서의 혁신을 시도할 땐 기존의 디자인에 익숙해진 사용자들을 새로운 요소들로 안내할 단서를 반드시 배치해야 합니다. 그리고 새로운 요소에 대한 사용자들의 반응을 살펴보고, 부정적인 반응을 불러일으키는 것은 무엇이든 바꿀 준비를 해야 합니다. 그들의 피드백을 무시한다면 그 어떤 혁신적인 변화도 긍정적인 효과를 기대하긴 힘들 것입니다. 혁신만을 위한 혁신은 지양해야 한다는 것을 언제나 명심하시길 바랍니다.
원문: 위시켓 블로그
