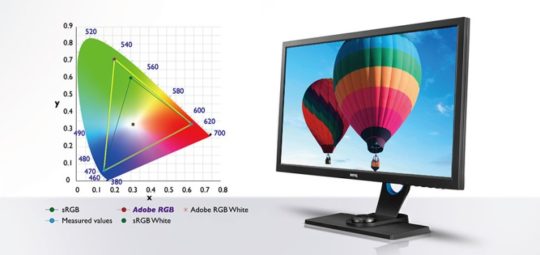
이제 디스플레이는 광색역(wide color gamut)의 시대입니다. 십여 년간 머물렀던 sRGB의 좁은 색상 재현 영역에서 벗어나 PC 모니터에서는 AdobeRGB나 P3급의 광색역 디스플레이를 손쉽게 만날 수 있습니다.

TV도 UHD 의 시대에 광색역으로 가야만 합니다. (P3의 90% 이상을 재현하면 UHD Premium 인증을 줍니다) 광색역 모바일 디스플레이의 첫 스타트를 끊은 건 비운의 삼성 갤럭시 노트 7입니다. (배터리 이슈로 단종되었죠) 두 달 후 애플의 아이패드 프로, 아이폰7에서도 광색역 디스플레이를 내장하였고, 이후 마이크로소프트의 서피스 스튜디오와 2016 신형 맥북프로레티나가 동일한 P3급 광색역 디스플레이를 내장했습니다.
이전 블로그에서 갤럭시 S8의 붉은 화면에 대해 언급하면서 애플 아이패드 프로의 ‘트루톤 디스플레이’에 대해 언급했었죠. 이는 사용하는 주변환경의 색온도까지 센싱해서 디스플레이의 색온도를 맞춰줍니다.
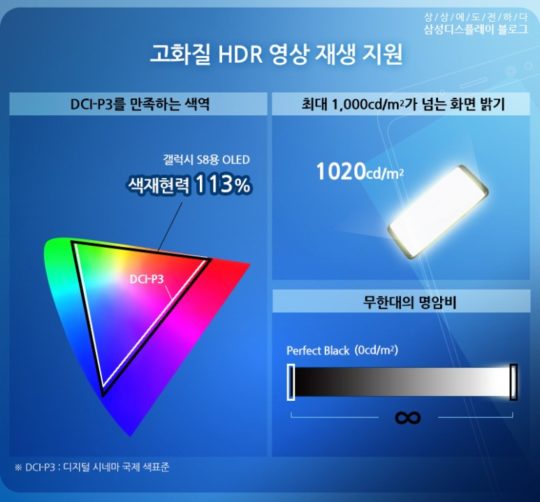
올해 4월, 갤럭시 S8은 DCI-P3 색역을 무려 113%나 커버할 수 있는 광색역의 디스플레이를 내장하고 화려하게 출시되었습니다…만 ‘붉은 화면’ 이슈가 터졌죠.

윈도우 운영체제 기반 PC에서 광색역 모니터를 사용해 본 유저라면 이미 잘 아시겠지만, 컬러 관리(color management)가 되지 않으면 콘텐츠는 채도가 강한 왜곡된 컬러로 보입니다. 그래서 PC용 광색역 모니터 출시 초기에는 “채도가 너무 강해서 못쓰겠다”, “녹색이 형광으로 보인다” 등의 반응이 많았지요.
하지만 이렇게 광색역 모니터에서 채도가 과장되었던 것은 광색역 모니터의 문제가 아니라 운영체제와 애플리케이션의 문제였습니다. 같은 광색역 모니터라도 맥에서는 아무런 문제가 없는데 윈도우에서만 채도 과장 문제가 발생하죠. 윈도우 안에서도 포토샵에서는 문제가 없는데 익스플로러에선 문제가 발생하죠.
마치 지금 삼성 갤럭시 S8에서 “너무 붉다” 등의 반응이 나오는 원인 중의 하나도 이런 문제에서 기인한 것은 아닐까 살짝 추정해 볼 수 있습니다. 그럼 실제 측정을 통해 갤럭시 S8과 아이폰 7+에서 각 색공간별로 디스플레이에서 재현되는 컬러를 비교해 보겠습니다.

측정조건
- 디스플레이 밝기: 최대 밝기
- 삼성 갤럭시 S8 화면 모드 : 화면 최적화
- 갤럭시 S8 컬러 재현 앱 : Chrome 기준
- 아이폰 7+ 컬러 재현 앱 : Safari 기준
- 계측장치 : X-Rite i1Pro2 Spectrophotometer with High Resolution Spectral Mode
- 계측기준패치:
sRGB : www.displayinfo.kr/rgb_srgb.png
P3: www.displayinfo.kr/rgb_displayp3.png
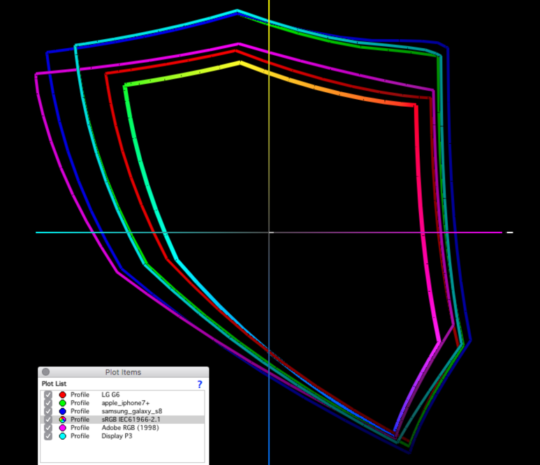
P3 색공간 기준 측정결과

삼성 갤럭시 S8과 애플 아이폰7+두 기종 모두 DCI-P3의 색공간과 가까운 색상재현을 하고 있는 것을 확인할 수 있습니다. (대략 소수점 두자리수 정도까지 보시면 됩니다)
sRGB 색공간 기준 측정결과

삼성 갤럭시 S8은 기존 P3와 동일한 색상재현을 하고 있고, 애플 아이폰7+ 는 sRGB 색공간에 맞게 재현 컬러가 조정된 것을 확인할 수 있습니다.

갤럭시S8과 아이폰7은 같은 P3급 광색역 디스플레이를 채용하고 있습니다. 아이폰에서는 콘텐츠에 따라 sRGB 색공간의 콘텐츠는 sRGB 컬러로, 광색역의 콘텐츠는 광색역으로 모든 컬러를 올바르게 재현하는데 반해, 갤럭시에서는 콘텐츠의 구분 없이 모든 색상을 P3 광색역 기준으로 뿌리는 것입니다.
이렇게 되면 sRGB 콘텐츠, 다시 말해 거의 모든 웹 콘텐츠, 모든 HD 동영상은 다 채도가 과장 왜곡되어 버립니다.

네이버의 녹색은 원래보다 훨씬 채도가 강하게 왜곡된 색상으로 보이게 되고,

유튜브에서 아이유의 얼굴도 붉은기 가득 담기게 되는 것입니다.
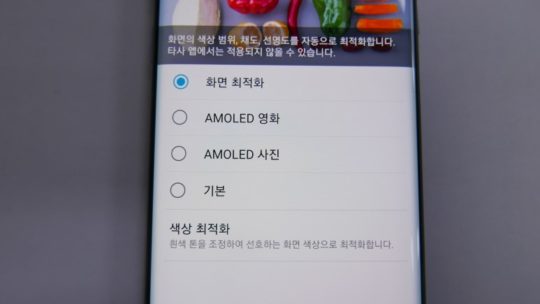
‘화면 최적화’ 모드

갤럭시 S8의 ‘설정’ – ‘디스플레이’ – ‘화면 모드’ 에 가면 선택할 수 있는 프리셋 값을 통해 갤럭시 S8 의 재현 색역을 선택할 수 있습니다.
- 화면 최적화 : 주변광 상태에 따라 디스플레이의 색역 및 채도 자동 조정(RGB 슬라이더를 통한 기본 화이트포인트 변경도 가능)
- AMOLED 영화 : DCI-P3 색역
- AMOLED 사진 : AdobeRGB 색역
- 기본 : sRGB
상기 테스트는 ‘화면 최적화’ 모드에서 진행하였습니다.
안드로이드가 운영체제 차원에서 컬러 매니지먼트를 지원하지 못하는 상태에서 삼성은 광색역의 디스플레이를 제어하기 위해 sRGB, AdobeRGB, DCI-P3 각 기준 색공간의 프리셋을 제공하고 있으며, 출력되는 콘텐츠와 주변광에 맞추어 자동으로 색역과 채도를 조정하는 ‘화면 최적화’ 모드를 제공하고 있습니다.
이 정도면 하드웨어 제조사인 삼성에서는 할 수 있는 모든 방법을 동원한 것으로 보여집니다. 하지만 결론적으로는 이렇게 됩니다.
- 화면 최적화 모드: 상기 테스트의 결과에서 본 것처럼 콘텐츠에 따라 색역과 채도를 조정하여 정확한 컬러를 보여주는 것을 확인하기 어려웠습니다.
- AMOLED 영화 모드: DCI-P3 콘텐츠는 정확한 컬러가 제공될 것입니다. 나머지 색역의 콘텐츠는 왜곡된 컬러로 보여집니다.
- AMOLED 사진: AdobeRGB 콘텐츠는 정확한 컬러가 제공될 것입니다. 나머지 색역의 콘텐츠는 왜곡된 컬러로 보여집니다.
- 기본: sRGB 콘텐츠인 웹과 동영상에서는 정확한 컬러가 제공될 것입니다. 광색역 콘텐츠는 활용할 수 없게 됩니다. (광색역의 이익을 얻지 못합니다.)
같은 P3 급의 디스플레이인데 애플은 어째서!
애플은 맥 운영체제에서 보여주었던 완벽한 컬러 매니지먼트 기능을 그대로 모바일 OS인 iOS에 이식하였습니다.

이를 통해 sRGB를 기준으로 하고 있는 웹 콘텐츠와 HD 동영상은 sRGB와 HDTV(Rec.709)에 100% 가까운 컬러로, P3나 AdobeRGB와 같은 광색역 콘텐츠는 또 그에 최대한 가까운 광색역으로 보여줄 수 있는 것입니다.

결국 문제는 디스플레이가 아니라 소프트웨어입니다. 운영체제나 앱에서 컬러 매니지먼트를 지원하지 못하면 정확한 컬러로 볼 수 없습니다! 왜곡된 빨강, 과장된 녹색으로 보게 됩니다.

컬러 관리에 대한 기술이 지원되지 않으면 아무리 좋은 디스플레이라도 정확한 컬러의 재현은 포기해야 합니다.
결론
잘못은 안드로이드 운영체제가 했습니다. 안드로이드 운영체제에서의 광색역 디스플레이 사용… 이거 어떻게 풀어야 할지 잘 모르겠습니다. 마치 윈도우와 맥 환경의 재판이 될 것 같습니다.
원문: 김환 교수의 컬러매니지먼트
