※ Marc Hemeon의 「How to not suck at design, a 5 minute guide for the non-designer.」를 각색한 글입니다.
디자인을 전문적으로 배우지는 않았지만 우리에게는 언제나 디자인이 급하게 필요한 순간이 있습니다. 그때마다 여러분은 어떻게 난관을 헤쳐나가시나요? 디자인에 대한 몇 가지 팁과 원칙들만 알면 누구나 디자인에 대한 어려움에서 벗어날 수 있는데요. 이번 시간 위시켓은 디자이너가 아니더라도 오늘 당장 사용해 볼 수 있는 실용적인 ‘디자인 가이드’를 소개해드리고자 합니다. 가장 기초적인 디자인 가이드이지만 잘 활용한다면 여러분도 전문 디자이너를 깜짝 놀라게 할 만큼 좋은 디자인을 생각해내실 수 있을 겁니다.
01. 대비를 충분히 활용하라.

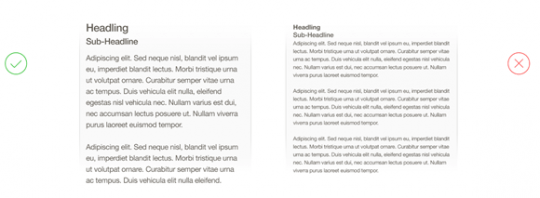
배경과 폰트의 색상은 눈이 피로해지지 않는 선에서 충분히 대비되어야 합니다. 일반적으로 대부분 문서가 흰색 배경에 검은색 글씨라는 걸 생각해보세요. 밝은 회색, 노란색, 녹색 등은 멀리하세요. 사람들이 글을 읽을 때, 눈을 가늘게 떠야 하는 불편함을 줄 수 있습니다.
02. 완전한 검은색보다는 검은색에 가까운 색이 더 읽기 쉽다.

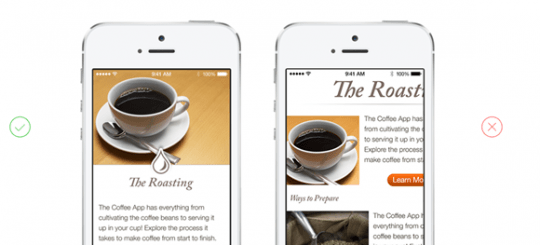
03. 중요한 콘텐츠를 먼저 보여준다.

가장 중요한 정보를 맨 앞에 보여주세요. 여러분의 앱이나 웹사이트에서 가장 중요한 용도가 무엇인지를 명확하게 보여주어야 합니다. 중요한 콘텐츠는 가장 먼저 보여야 합니다. 화면을 확대하거나 스크롤 하지 않고도 잘 보여야 합니다. 실제로 이런 원칙이 잘 적용된 사례를 살펴보겠습니다.
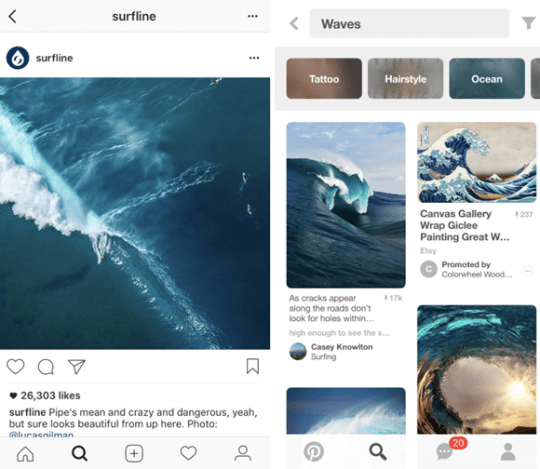
아래의 왼쪽에서 보이는 인스타그램은 사용자가 포스팅하는 사진과 비디오에 분명하게 초점이 맞춰져 있습니다. 반대로 아래 오른쪽에 보이는 핀터레스트는 시각적으로 우선순위를 사용합니다. 검색창을 가장 위에 고정해놓고, 그 밑으로는 멋진 그리드가 놓여 있죠. 핀터레스트에서 검색창을 맨 위에 둔 것은 매우 의도적인 것입니다.

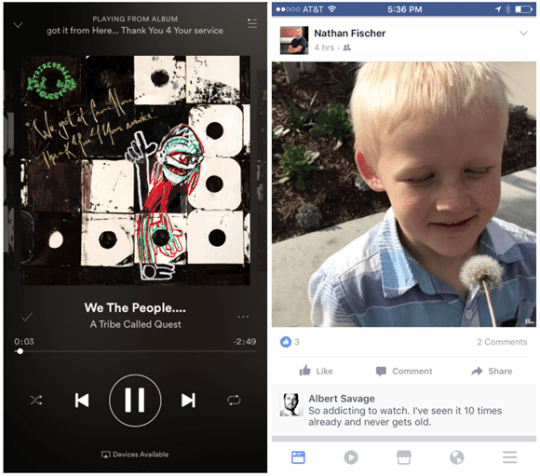
그리고 재생 관련 버튼 중에서도 스포티파이는 앞으로 감기와 뒤로 감기보다, 재생과 일시 정지 버튼이 더 크게 만들어져 있다는 걸 알 수 있습니다. 오른쪽에 보이는 페이스북은 인스타그램과 매우 비슷하게 보이는데 여러분의 친구가 올린 게시물을 맨 앞의 가운데에서 보여줍니다.

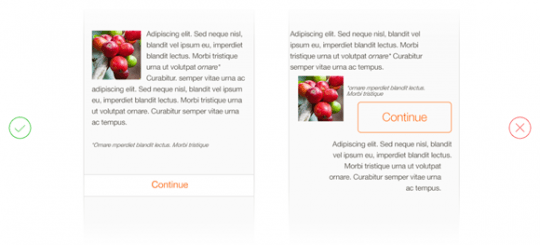
04. 모두 가지런하게 정렬한다.

지저분하거나 디자인이 별로인 느낌을 없앨 수 있는 가장 손쉬운 방법은 모든 요소를 가지런하게 정렬하는 것입니다. 디자이너들이 ‘그리드’에 맞추라고 말할 때가 있는데, 그건 바로 정렬이 제대로 되어 있지 않다는 사실을 팀원들에게 알리려는 겁니다. 가지런하게 정렬하는 것만큼 효과적인 방법도 없습니다. 정렬만 잘해도 앱이나 웹사이트가 10배는 더 좋아 보이게 됩니다.
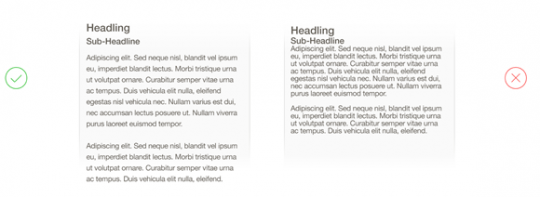
05. 텍스트는 적당한 간격을 둔다.


폰트의 크기를 키우고 줄 간격을 적당하게 하는 것은 가장 기본이 되는 내용입니다. 너무 작은 글씨는 집중을 흩트릴 수 있고, 너무 큰 글씨는 정돈되지 못한 느낌을 줄 수 있습니다. 텍스트의 크기와 간격을 적절히 조절하여 콘텐츠를 읽기 쉽게 만들어보세요.
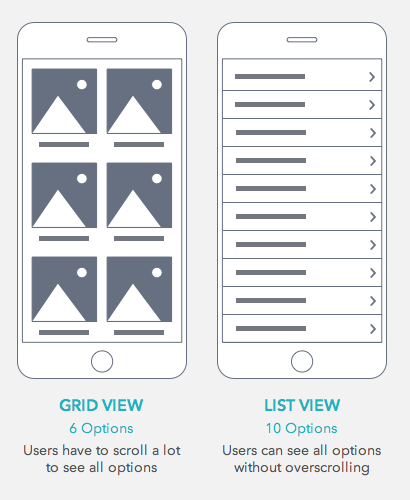
06. 검색 결과의 순서가 중요하다면, 리스트 뷰로 보여준다.

모바일 앱과 웹 애플리케이션에서는 어떤 형태로든 검색 기능들이 있습니다. 그런데 검색 결과를 어떻게 보여주는 것이 좋은지는 활발한 논쟁이 이어집니다. 순서가 중요하다면, 리스트 뷰(list view) 형태로 보여주는 것이 가장 효과적입니다. 리스트 뷰는 텍스트가 많고 이미지가 없는 것이 특징이며, 페이지를 짧게 만들어 오버 스크롤을 방지합니다.
순서가 별로 중요하지 않고, 유저가 여기저기 둘러보게 만들고 싶다면 핀터레스트나 에어비엔비처럼 그리드 뷰(grid view)로 만드는 것도 좋습니다. 그리드 뷰는 여기저기 둘러보면서 살펴보기에 좋은 사각 패턴이기 때문입니다. 그리드 형식은 텍스트는 최소한으로 하고, 유저가 이미지를 보고 선택하게끔 만듭니다.
07. 흑백 형태로 먼저 디자인하고, 나중에 색상을 더한다.

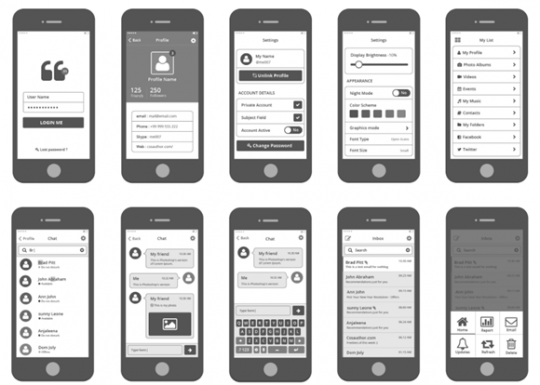
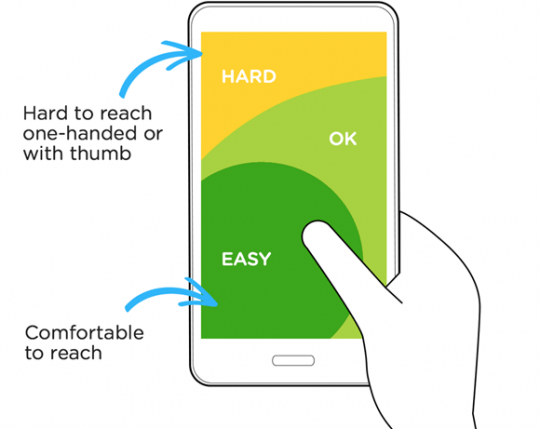
08. 편안하게 다룰 수 있도록 디자인한다.

손으로 앱을 조작하게 하는 것은 정말로 중요한 부분입니다. 위의 예시를 통해 우리는 스마트폰에서 손가락으로 만지기 쉬운 부분이 어디인지 알 수 있습니다. 물론 오른손잡이를 예로 들지만 양손 모두 설정하게 해서 디자인을 적용한다면 더욱 좋겠지요. 잘 디자인된 모바일 앱을 보시면, 탐색을 비롯한 핵심 기능들 대부분이 아래쪽 3분의 1 부분에 모인 것을 보실 수 있을 겁니다.
09. 컬러 팔레트를 사용한다.

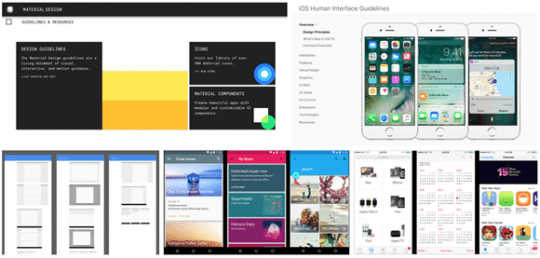
10. 애플과 구글의 OS에서 제공하는 리소스를 활용한다.

마치며
좋은 디자인을 위해서는 부지런히 배우는 자세가 필요합니다. 특히 디자인과 관련된 안목을 키우기 위해서는 많은 시간과 훈련이 필요하지만 위시켓이 알려드린 팁을 잘 활용한다면 어떤 것이든 더 잘 디자인할 수 있을 것입니다. 만약 더 고도화된 디자인을 구현하기 위해 전문가의 손길이 필요하다면 위시켓을 사용해보세요. 7만 개의 디자인 업체와 디자인 프리랜서가 여러분이 만들고자 하는 디자인을 멋지게 구현해드릴 겁니다.
원문: 위시켓 블로그
